How To Add Blog Posdts To Thrive Theme Rise Homepage
Last updated: 21 April, 2021.
Step #1: Choose Your Website Platform
In order to build a website, you first got to decide what platform you're going to build your website with.
What do I mean by "platform"?
Well, back in 2005 when I got started with web development, most sites were created using HTML (code), CSS, and PHP. Each of these took a lot of time to learn and were difficult to master.
That's why most people still think setting up a website from scratch is difficult or requires a lot of coding and design skills – but that's no longer true.
In 2021, content management systems (CMS) like WordPress have made creating a website accessible to everyone.
To put it simply, a CMS (or website building platform) is a user-friendly platform for building websites and managing your own online content, instead of creating a website from scratch using HTML, PHP, and other coding languages.
Popular Site Building Platforms in 2021
To better understand which are the most popular content management systems, I dug up some recent statistics from W3 Techs andBuiltWith.
Just take a look at this graph below:
 Data credit: BuiltWith
Data credit: BuiltWith
As you can see, nearly half of the websites on the Internet are running on the WordPress website platform.
But what makes them a better option than others?
Why use WordPress and not website builders?
- 1. It's FREE (no recurring subscriptions, open-source)
Unlike website builders or web design software, WordPress doesn't cost a dime to download, install or use. It's built by web developers and there's a large developer community who have designed beautiful free themes and templates, making it easy to get going fast.
- 2. It's highly customizable and user-friendly
If you know how to use Google Docs, you already know how to add your own content. WordPress can be easily expanded with free add-ons to handle just about any site you can imagine – from small business websites to e-commerce sites. With WordPress "plugins" you'll be able to add contact forms, subscription forms, image galleries, stores, and so on for your website. And it's all pretty simple.
- 3. Your site will be 'responsive'. Meaning it'll work on smartphones & tablets, too
The website you build will instantly be responsive, looking great on every mobile device, smartphone, and tablet. No need to hire a web developer for that.
- 4. Help available from the community
With so many people using the platform (webmasters, small-business owners, bloggers), it's easy to find fast help when you need it. You can get help from here for free or you can hire thousands of WordPress developers from here.
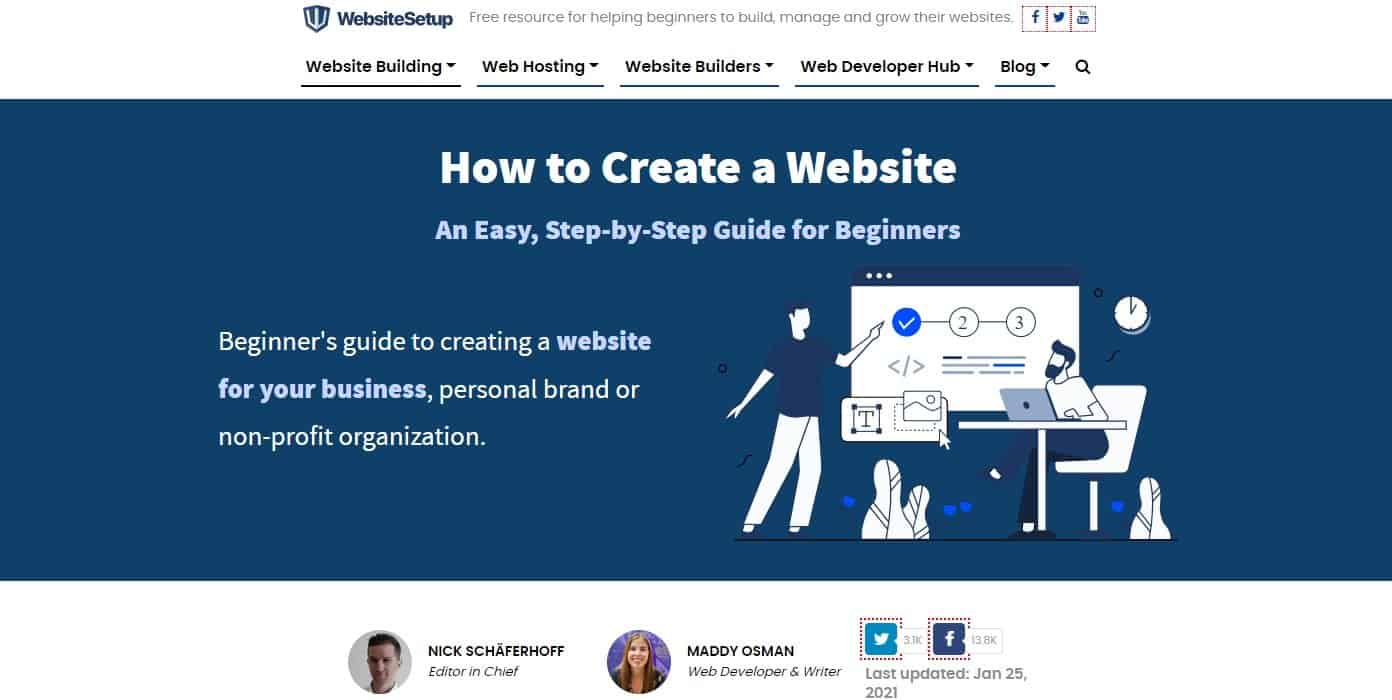
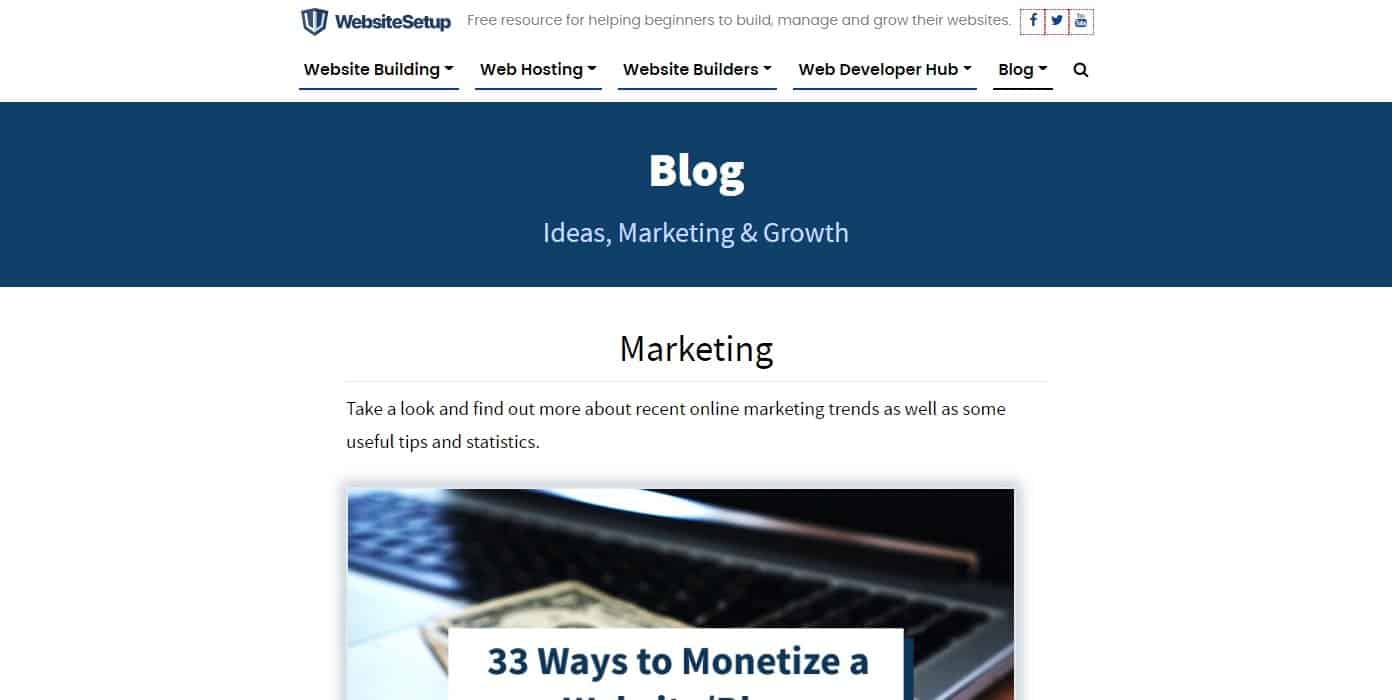
In fact, I builtWebsiteSetup.org using WordPress, too. Below are samples of my homepage and 'blog' page:
 WebsiteSetup Homepage
WebsiteSetup Homepage
 WebsiteSetup Blog Page
WebsiteSetup Blog Page
Are there any good alternatives for WordPress?
There are some.
But, I would still use WordPress.
- Wix is an easy-to-use website builder with a simple drag and drop interface, but it has a higher cost, is not suitable for larger sites and it's impossible to migrate your website out if the need should arise.
- Squarespaceis a very aesthetically beautiful website builder which makes creating beautiful websites easy, but it comes at a higher monthly cost and doesn't have a function to migrate your website out.
- Drupal is a powerful platform that is popular with experienced coders and web developers, but it has a high learning curve that makes it not the best option for beginners.
- Joomla is almost like WordPress and is a good tool for website building, but it does require at least some basic understanding of how to write code to make things work the way that you want.
If you want more details, I've put together a comprehensive comparison between WordPress, Joomla and Drupal.
If for some reason you don't want to build your site with WordPress, check out my Drupal, Joomla, HTML5 and website builder guides as well.
WHAT NEXT?
At this point, you don't need go looking for WordPress. Right now, you don't need to to install it nor download it.
To make sure your website is set up the right way, it's important to complete the following steps below:
![]() In Step 2, I'll walk you through the process of choosing a domain name and finding a space to host your site.
In Step 2, I'll walk you through the process of choosing a domain name and finding a space to host your site.
![]() In Step 3, I'll show you how to install and customize your WordPress website. Don't worry – I'll walk you through the process, with lots of images as a reference.
In Step 3, I'll show you how to install and customize your WordPress website. Don't worry – I'll walk you through the process, with lots of images as a reference.
Step #2: Find a Domain Name and Host
Full Disclosure: This guide is reader-supported. If you click on our links, we may earn a commission. Thanks for supporting us.
In order to get a new website online, there are two things that you're going to need:
- A domain name (a web address like yoursitename.com)
- Website Hosting (a service that connects your site to the internet)
The WordPress platform itself is free, but hosting and domain name are not. However, the combined cost is still less than a coffee, with around $3 – $5 a month.
In order to look professional, you need to have your own domain name, instead of having a free domain that belongs to someone else (for example, yourbusiness.my-free-website.com.)
And, having a quality hosting service will also help you make sure that your website won't go down and that it loads quickly (very important for everyone who visits your pages.)
Where do I get a domain name and hosting?
I've mostly used www.Bluehost.com as a web hosting and domain registrar for myself and for my web development projects.

Their website hosting costs less than a movie ticket ($2.75/mo) and they throw in a FREE domain name (a nice perk to have).
Of course, you can try other web hosting providers and even try to host your site by yourself, but it's a very complicated process and often wouldn't be capable of serving your website visitors. So save yourself some money and get a proper web host.
With your own domain name, you are also able to get a professional email account(s) like, yourname@YourWebsite.com – this is much more professional than a regular Yahoo or Gmail address, specially if you need multiple email accounts.
Already have a domain name and hosting? Go ahead and skip to step 3, where I'll explain how you can set up your website.
What kind of domain name should I pick?
When you're choosing your domain name, there are a few rules you should keep in mind:
- If you're setting up a business website, your domain name should match your company name. For example:YourCompanyName.com
- If you're planning on making a personal website for yourself thenYourName.com can be a great option.
For this site (WebsiteSetup), I chose WebsiteSetup.org
Domain names usually end with .com, .org or .net, but in recent times, a large number of domain extensions (the last part of the web address, like .com or .org) have come out, ranging from .blog to .party.
My best advice? Avoid the unusual extensions and go with .com, .net or .org unless they precisely describe your website – and even then, it is usually better to go with a more common extension.
Any additional tips for choosing my domain name?
There are a few things that can help you choose your domain name:
#1 Is it brandable? For example, if you make a site about poetry then best-poetry-website.net is not a good choice: poetryacademy.com or poetryfall.com is much better.
#2 Is it memorable? Short, punchy and clear domain names are much easier to remember. If your domain name is too fuzzy, too long or spelled in a strange way, visitors may forget it.
#3 Is it catchy? You want a domain name that rolls off the tongue, describes what you (or your business) does and sticks in the head. Coming up with a cool name can be a bit tough since there are more than 200 million active domain names in the world right now – but don't give up.
There's one rule that always applies to domain names:If you like it, go for it.
WHAT NEXT?
![]() Do some brainstorming to come up with a unique domain name that reflects your future website, business or blog.
Do some brainstorming to come up with a unique domain name that reflects your future website, business or blog.
![]() Secure your web hosting and domain name. For this, I recommend using Bluehost.com, but you can pick any web host that's reliable and trustworthy.
Secure your web hosting and domain name. For this, I recommend using Bluehost.com, but you can pick any web host that's reliable and trustworthy.
UPDATE: I made a simple guide on how to get started with Bluehost (which hosting package to choose & how to install WordPress).
Step #3: Set Up a Website and Start Designing
If you have any questions/suggestions for this guide don't hesitate to contact me. Remember: I'm here to help!
1. Install WordPress Site
There are two possible ways to install WordPress, one MUCH easier than the other.
1. TO CREATE A WEBSITE WITH WORDPRESS, USE ONE-CLICK-INSTALLATION:
Almost all well-established and reliable web hosting companies have integrated one-click installation for WordPress these days.
If you chose to sign up with Bluehost or any other similar hosting company, you should find your "one-click installation" either in the account creation process or in your account control panel.
For example, these are the steps you need to follow to install WordPress on Bluehost (the process is very similar or even the same on all the most popular web hosting companies):
- Go to Bluehost.com
- Choose your hosting plan (cheapest plan is fine)
- If you already have a domain, type it there
- Fill in your information and choose your hosting length (you can remove the "Extras").
- Go through the payment process and create your account
- Log in to Bluehost use "one-click WordPress install" to Install WordPress
If you're unable to locate it, look here: How to Install WordPress on Bluehost.
2. MANUAL INSTALL (if your web hosting provider doesn't have an easy way to do it)
If for some odd reason (some hosting companies don't provide one-click-install for WordPress) you don't have the option to install WordPress automatically, look at thismanual guide below:
Installing WordPress Manually (Click to expand)
1) Download WordPress from here: http://wordpress.org/download
2) Create a new folder on your desktop and unzip WordPress in it
3) Look for a file namedwp-config-sample.php and rename it to:wp-config.php
4) Now open the wp-config.php (with notepad for example) and fill the following lines:
- define('DB_NAME', 'database_name_here'); – Database name (if you don't know it, ask this from your hosting support)
- define('DB_USER', 'username_here'); – Your hosting username
- define('DB_PASSWORD', 'password_here'); – Your hosting password
After you have filled the gaps, save the file.
5) Now log into your hosting ftp (download FileZilla for that). The FTP address is usually ftp.yourdomain.com, username and password are the same that you used to register to your host.
6) If there is any file named "index" – delete it. After that upload all the files from your WordPress folder to your FTP server. I believe you can use the "drag n drop" function in FileZilla.
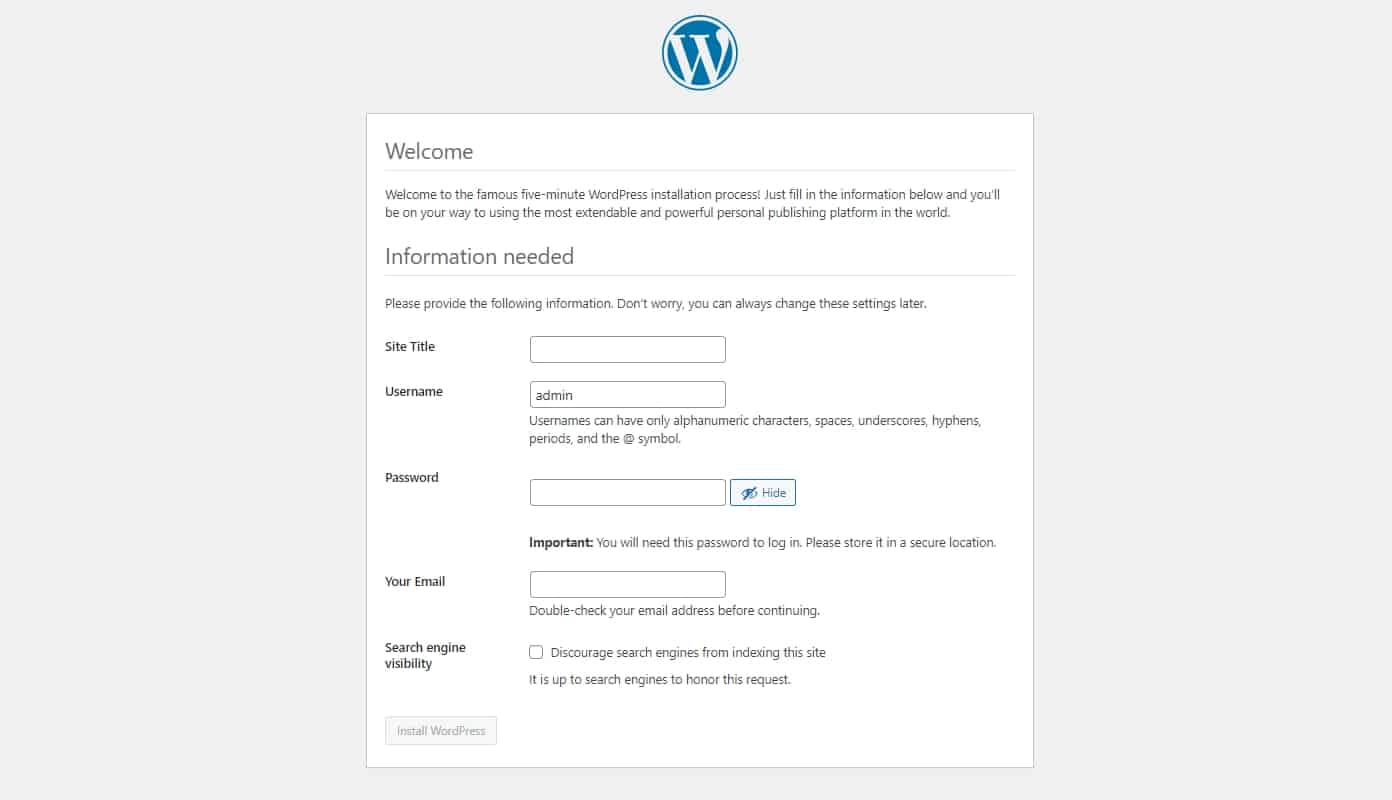
7) Once you have completed the previous steps, go the URL:yourdomain.com/wp-admin/install.php
This is the page you should see:

Just fill in the forms and you are ready!
If they don't have 1-click-installation, you may want to consider that you are dealing with a bad host!
2. Choose a Theme for Your Site (Free or Premium)
For the next step, we'll be diving into WordPress themes and how to use and customize them.
WordPress themes are design templates that make changing your site's looks a lot quicker and easier.
Luckily, WordPress has loads of themes to choose from. The official WordPress theme directory alone contains more than 8,000, which are completely free to use.
You can access themes directly from within WordPress without having to navigate to an external site.
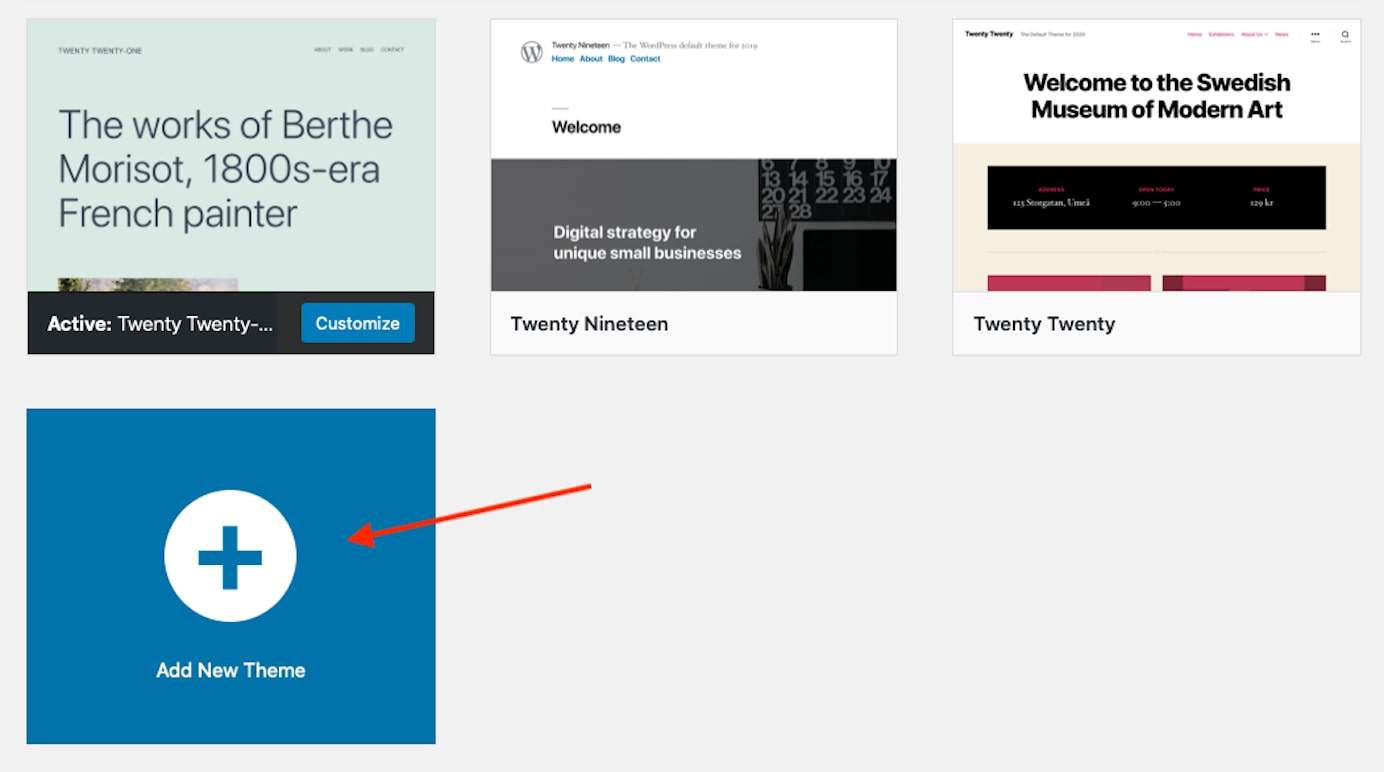
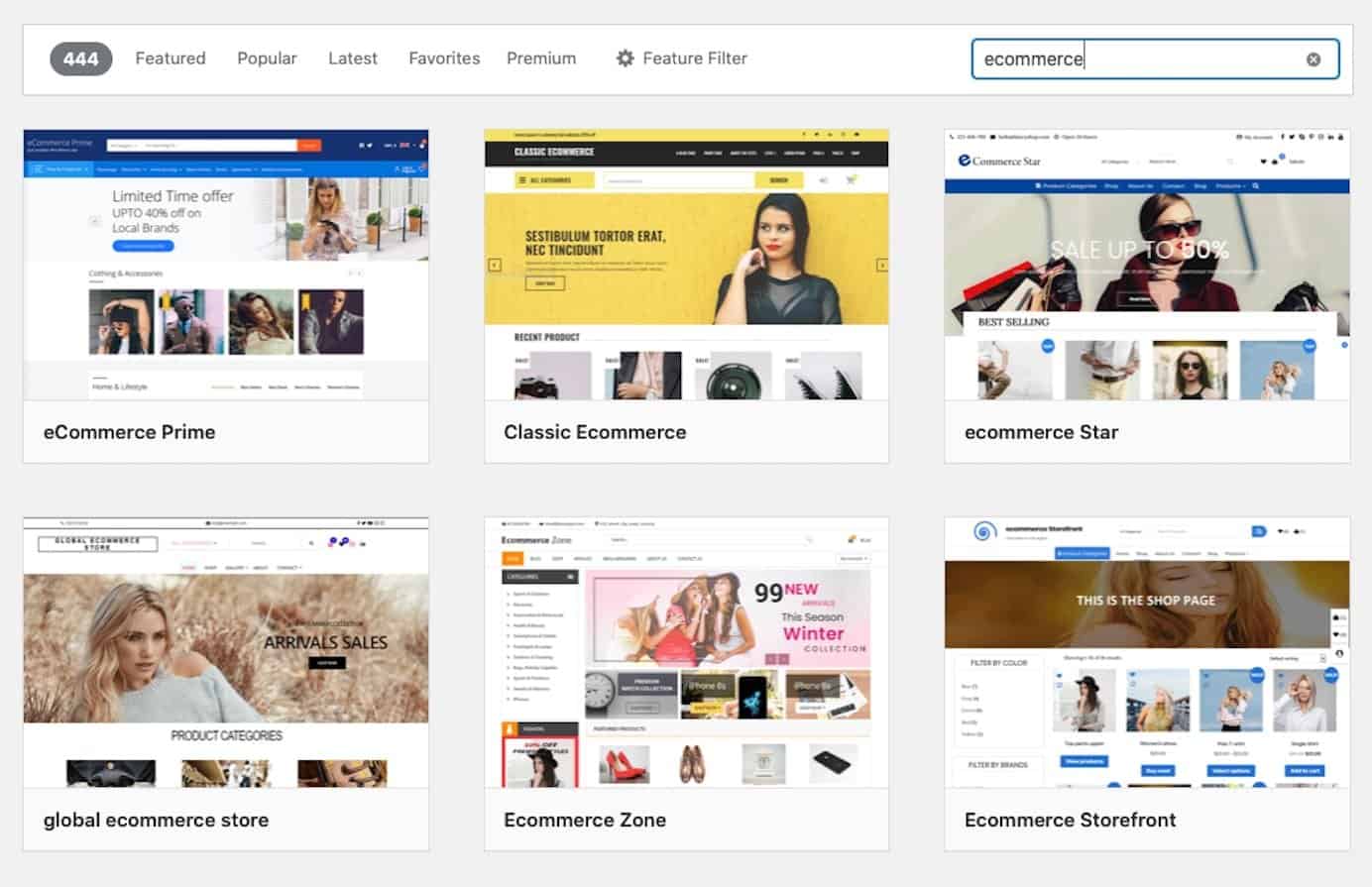
For that, simply go to Appearance > Themes , and click the large + sign that says Add New Theme .

Then use the search bar to find a theme that suits your site.

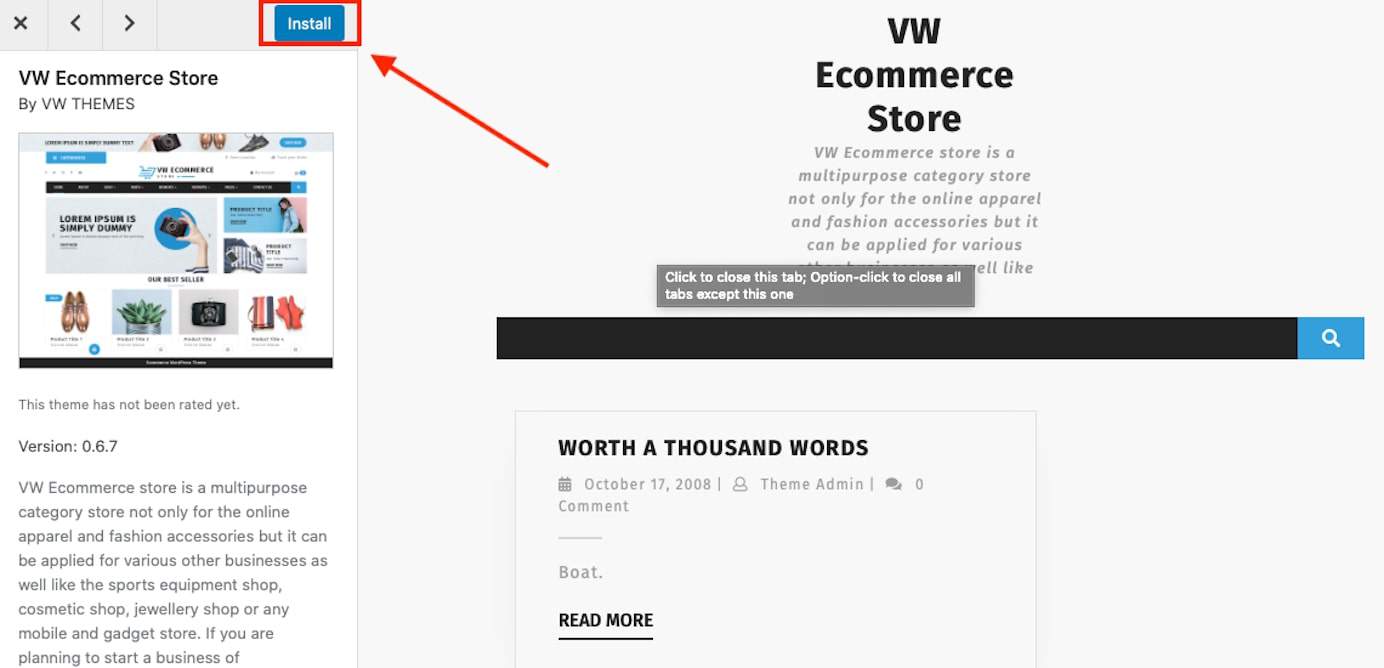
You can click on any theme in the listing to view a demo of it and read more about its features on its Details & Preview screen.
Once you find a theme you like, install it by clicking the Install button in the Details & Preview screen.

Once the install process is complete, click the Activate button that appears where the Install button used to be.
If what's available in the official theme directory doesn't suit your needs, check out premium theme markets such as:
- ThemeForest
- Creative Market
- MOJO Marketplace
- Elegant Themes
- Themify
- StudioPress
3. Add Content (Pages and Posts)
Before getting to site customization, you need to have some content on your site.
After all, it's hard to customize your site when there's nothing on it to show the changes. What you need in terms of content will vary depending on the subject matter of your site and your goals.
However, there are a few key pages that nearly every site has:
- Homepage
- About page
- Contact page
In deciding which pages to add, consider what information would be most helpful to your visitors. You'll also need to think about visual content, such as photos.
To make things easier, some WordPress themes come with page templates for specific page types. Others also come with more than one layout option for each page.
To take advantage of these, go to Appearance > Customize .
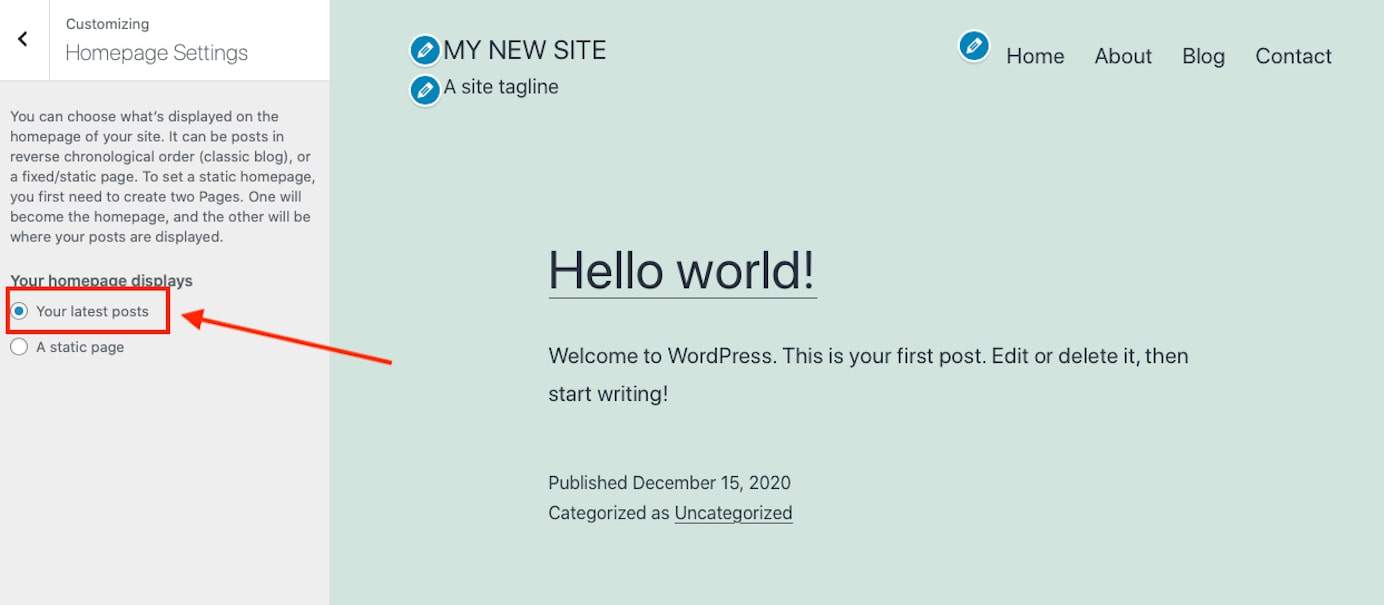
In this example, we're using the latest WordPress default theme, Twenty Twenty-One to create a site. By default, it uses a static page as the homepage that you can configure under Homepage Settings. Use the dropdown menu to select which page you want to serve as your website's homepage.

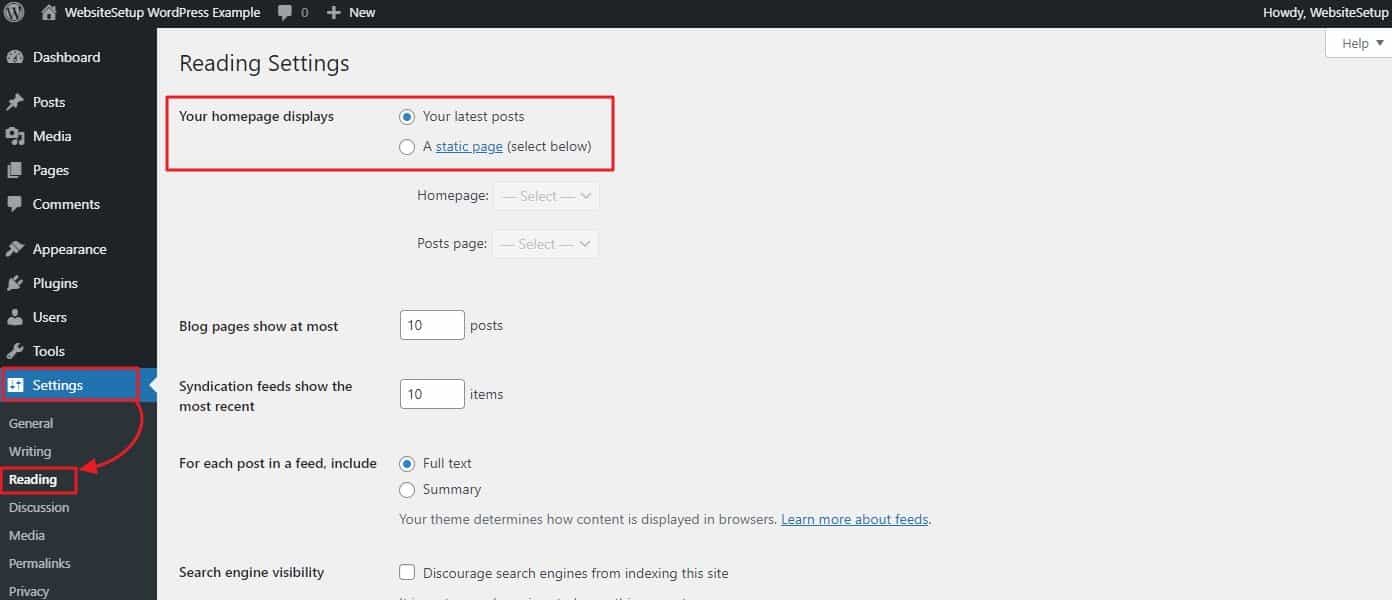
Alternatively, if you want your homepage to feature your latest blog posts, check choose the option Your latest posts.
Confirm your choices by clicking Publish in the upper left corner.
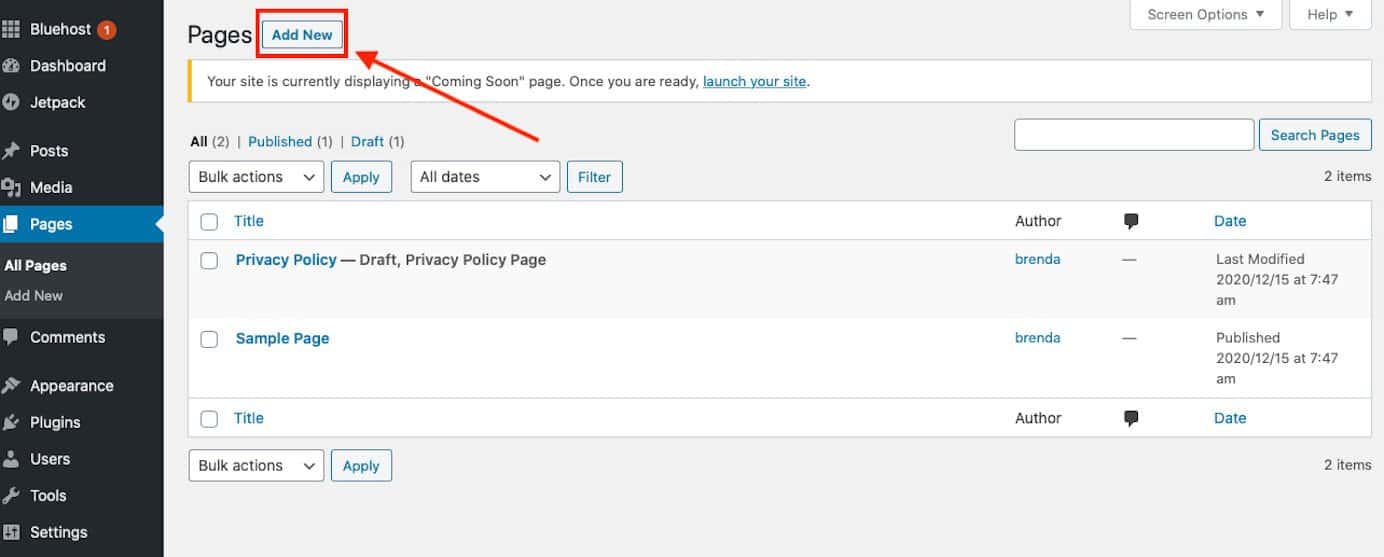
After that, you can move on to creating new pages for your site. For that, in the main dashboard, go to Pages > Add New .

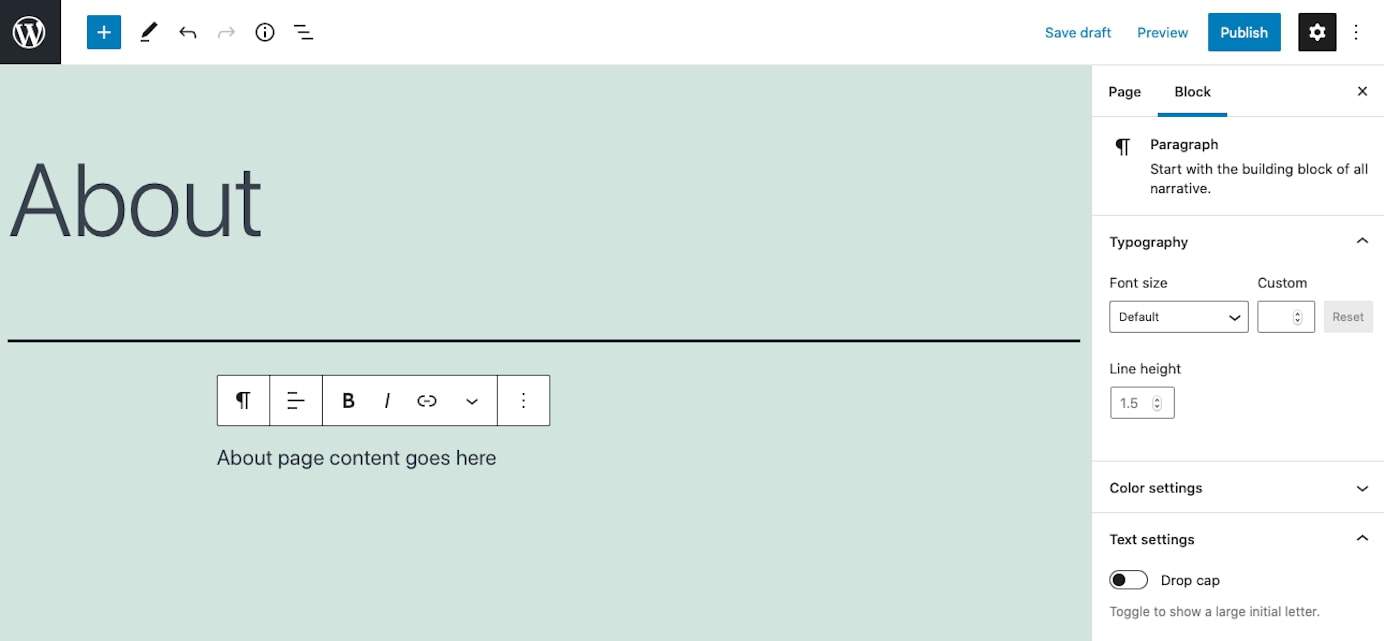
The Twenty Twenty-One theme relies on the Gutenberg editor, so here I can add page titles and content.

Within this page, you can add features like images and formatting.
Repeat this process to add additional pages to your site.
4. Make Sure Your Website is Well-Organized
Think of your website as a library.
Your website structure will become increasingly important the more content you add to your website.
When learning how to create a website, you need to get expert at organizing your site in a way that makes sense to your visitors and easy for them to get around it.
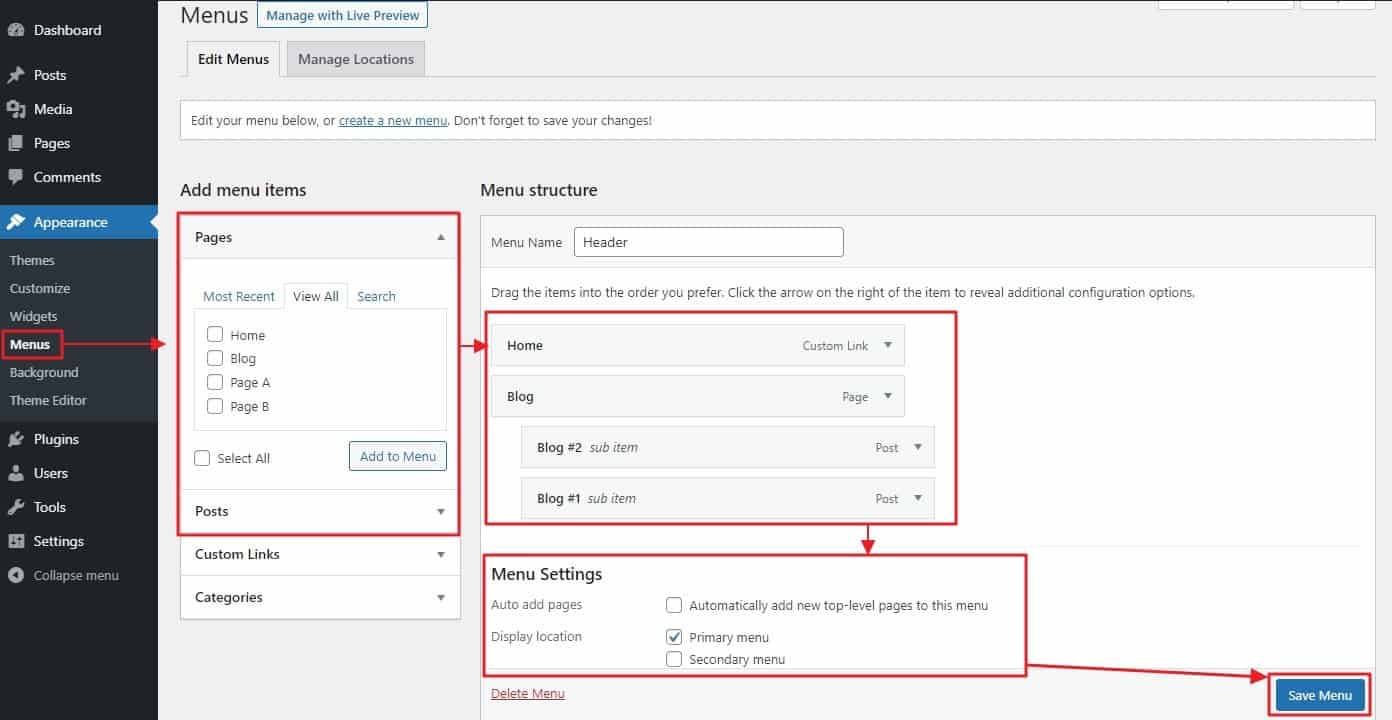
A crucial part here is the navigation menu. Once you've created some pages, it's time to make them available to your visitors on the site. You can do that under Appearance > Menus .

The first step here, is to give your new menu a name, then click Create Menu.
After that, you can choose which content to add to it on the left. For example, tick the boxes next to pages you want to appear in the menu, then click Add to Menu.
You can drag and drop menu items to your desired order and even turn them into sub-items by moving them underneath others like below. Once you are satisfied, choose the menu position where you'd like for this menu to appear (in this case Primary menu).
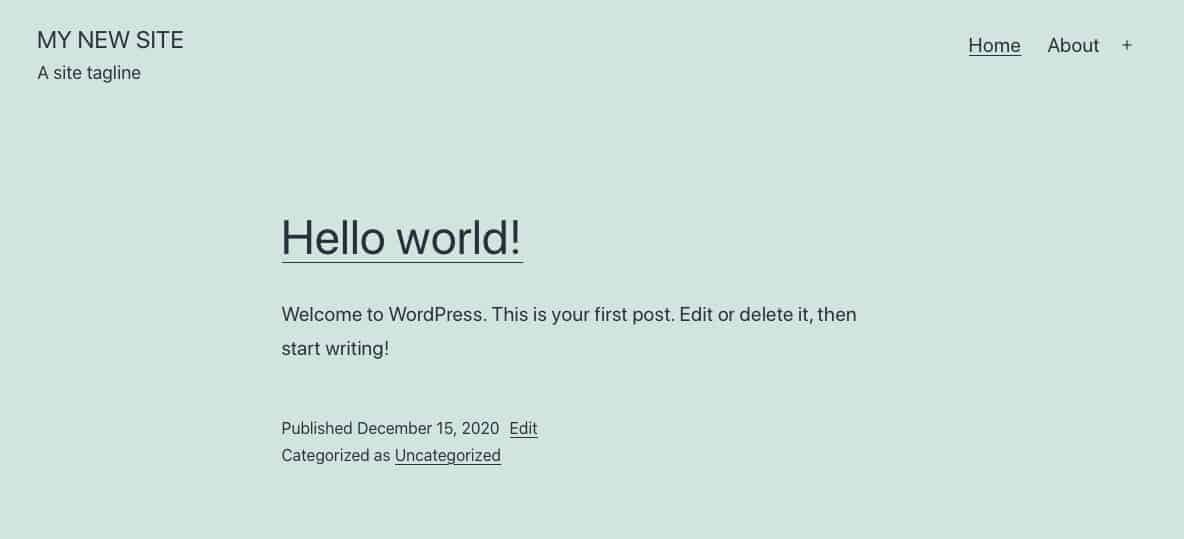
Click Save Menu again and go to your site's front end to see the new menu in action.

Ultimately, you want to reflect a structure that makes sense for your site and helps visitors get to where they need to go.
5. Additional Customization Options
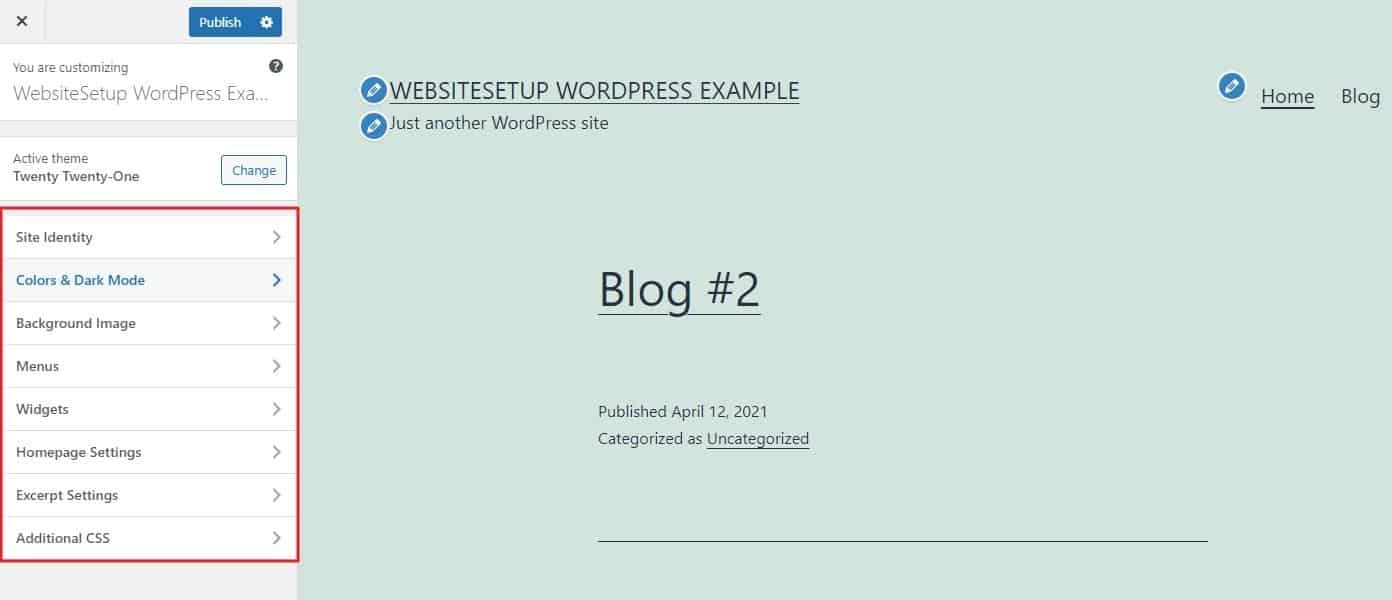
For additional customization options, go back to Appearance > Customize . When you look around, you will see that it offers a lot more options to make changes to your site. You are able to modify other parts of your site like:
- Title and tagline
- Colors
- Typography
- Background image
- Menus
- Widgets
You can also make adjustments to your homepage, blog page, and add custom code. The options that appear will vary depending on which theme you've installed.

Beyond theme customization, there are many plugins available for WordPress, both free and premium. In the official WordPress plugin directory alone, you can find close to 60,000 plugins that can add all kinds of new features and functionality to your site. Plus, there are many more available from third-party marketplaces.
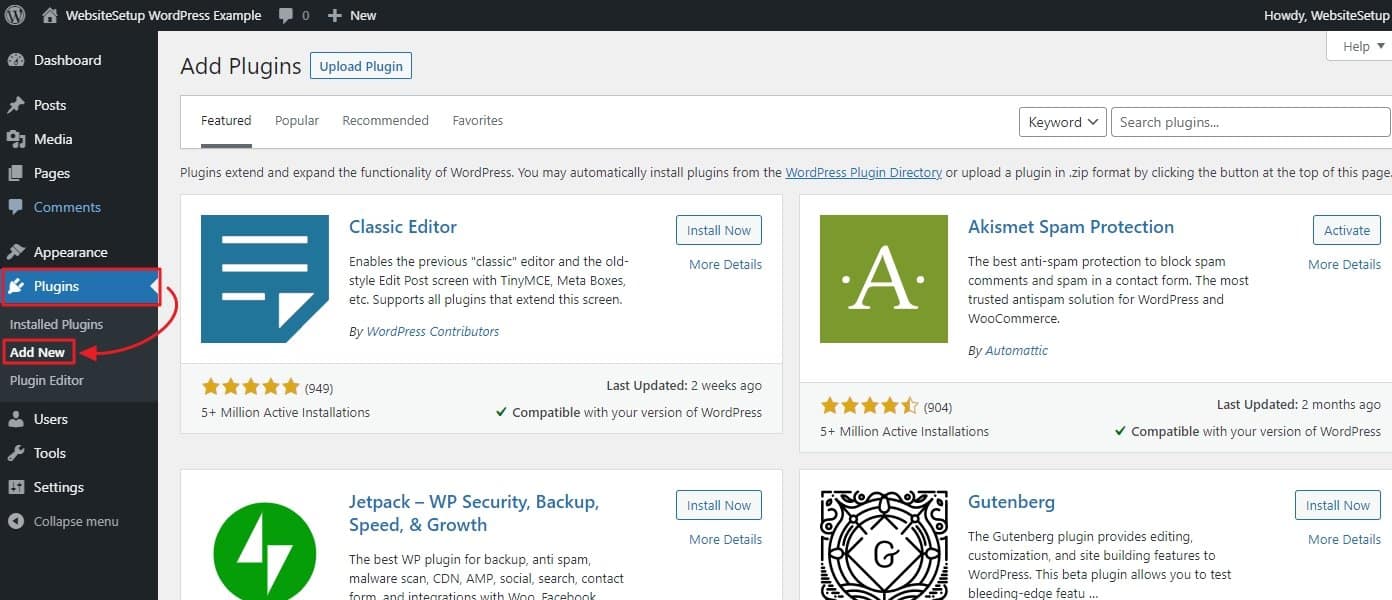
To install new plugins, navigate to Plugins > Add New .

You'll be presented with a list of some of the most popular plugins currently available. Use the search field to find anything else you are looking for.
To get plugins onto your site, hit the Install Now button. Wait until it has been downloaded and then click Activate. You can find all plugins on your site plus the possibility to activate, deactivate, and delete them under Plugins in the WordPress main menu.
As to what plugins you should install, some choices worth considering include:
- Yoast SEO – A top search engine optimization plugin that adds on-page optimization prompts to every page and post plus the option to customize Open Graph social media tags.
- Jetpack – Includes a wide range of features to improve website speed, optimization, social media integration, digital marketing, contact forms, and site search.
- Smush – This plugin compresses images that are uploaded to WordPress, which saves storage space, and speeds up page load times.
- WooCommerce – This is the most popular e-commerce store plugin for WordPress and makes it easy to set up an online store. More on it further below.
- MonsterInsights – This plugin adds Google Analytics to your WordPress dashboard.
If you want even more control over how your website looks, you can install a page builder plugin. These plugins add drag-and-drop functionality to your site, which means you can visually build entire web designs — not just individual pages and posts. A few popular choices include:
- Elementor – This all-in-one website builder offers visual website editing, fast load times, and a vast selection of templates to choose from.
- Divi – Developed by Elegant Themes, Divi provides another straightforward way to customize websites.
- Beaver Builder – An easy-to-use page builder plugin that speeds up website design considerably.
6. Add a Blog (Optional)
Not every website needs a blog. However, creating one can be a good idea to regularly publish fresh content, display your expertise, and provide additional value for your visitors.
To add a blog in WordPress, you first have to select a blog page. Above, I have already covered that you can configure your homepage to automatically display your latest posts. However, if you want a dedicated blog page instead and keep your homepage static, you first need to create it.
This is as simple as setting up an empty page ( Pages > Add New ), naming it Blog (or whatever you want but Blog makes sense because it will automatically create the address yoursite.com/blog for your blog page), and publishing it. Then, pick it as your Posts Page either under Appearance > Customize > Homepage Settings or under Settings > Reading.

When saved, all blog posts will automatically appear on your chosen page. Don't forget to add it to your navigation menu!
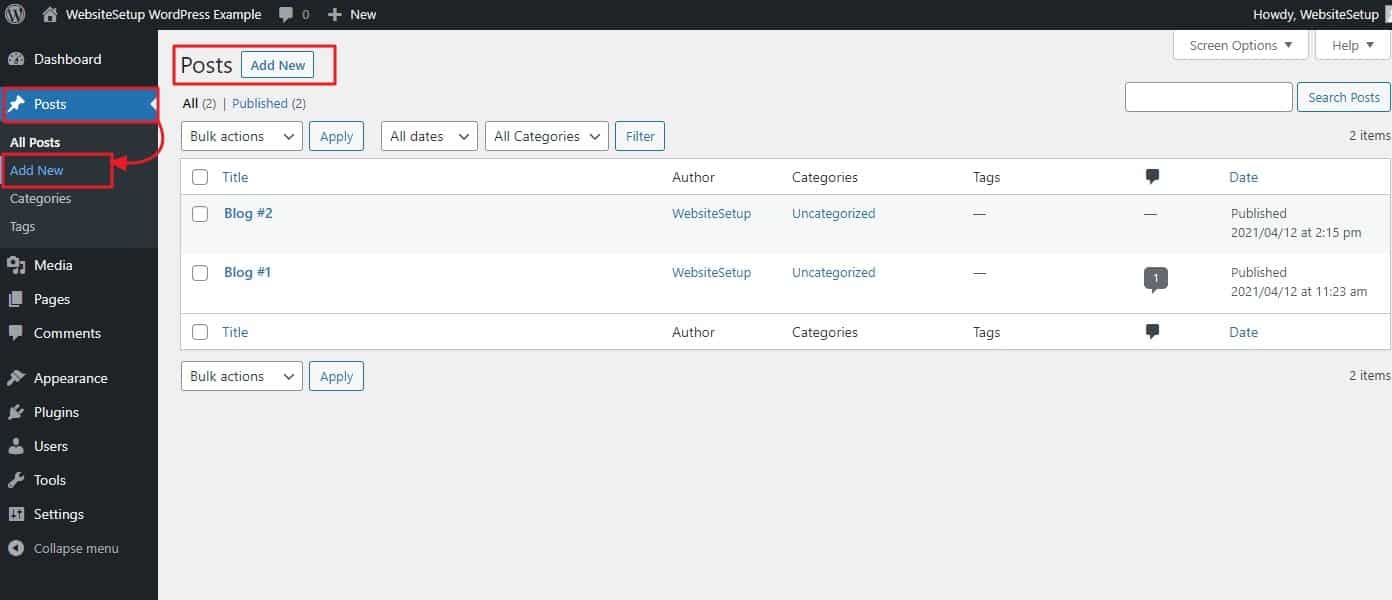
To add blog posts to your website go to Posts > Add New.

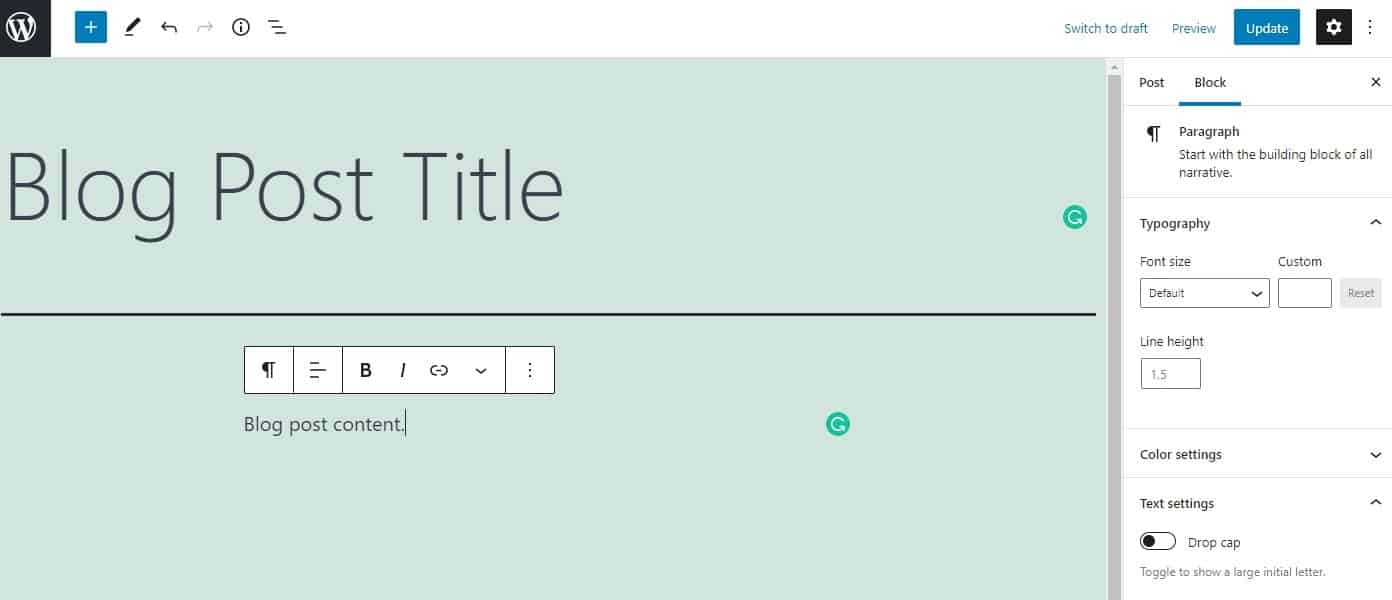
This will get you to the same content editor that you used earlier for your pages. Add a title and content to your blog post. Include images and formatting, headers, lists, and anything else it needs. In the sidebar on the right you also find options to apply categories and tags, define an excerpt, and set up a featured image.

Once you're done making changes, click Publish. Your first post is completed, well done!
7. Adding an Online Store (Optional)
Not every website needs an ecommerce store. But if you want to know how to make a website and include an online store, keeping reading.
The most popular plugin for this purpose is WooCommerce.
You can set it up quickly, it offers many payment options, and a wide range of optimized themes to create an online shop. Plus, it has a variety of extensions available for purchase to customize your e-commerce site and adapt it to many purposes.

To learn how to add an online store to your website, follow this guide.
8. Configure SSL
A secure sockets layer (SSL) on your website means data sent to your website's visitors is kept secure. SSL is an important search ranking factor, and it's essential to ensure a positive user experience by prioritizing user privacy and security.
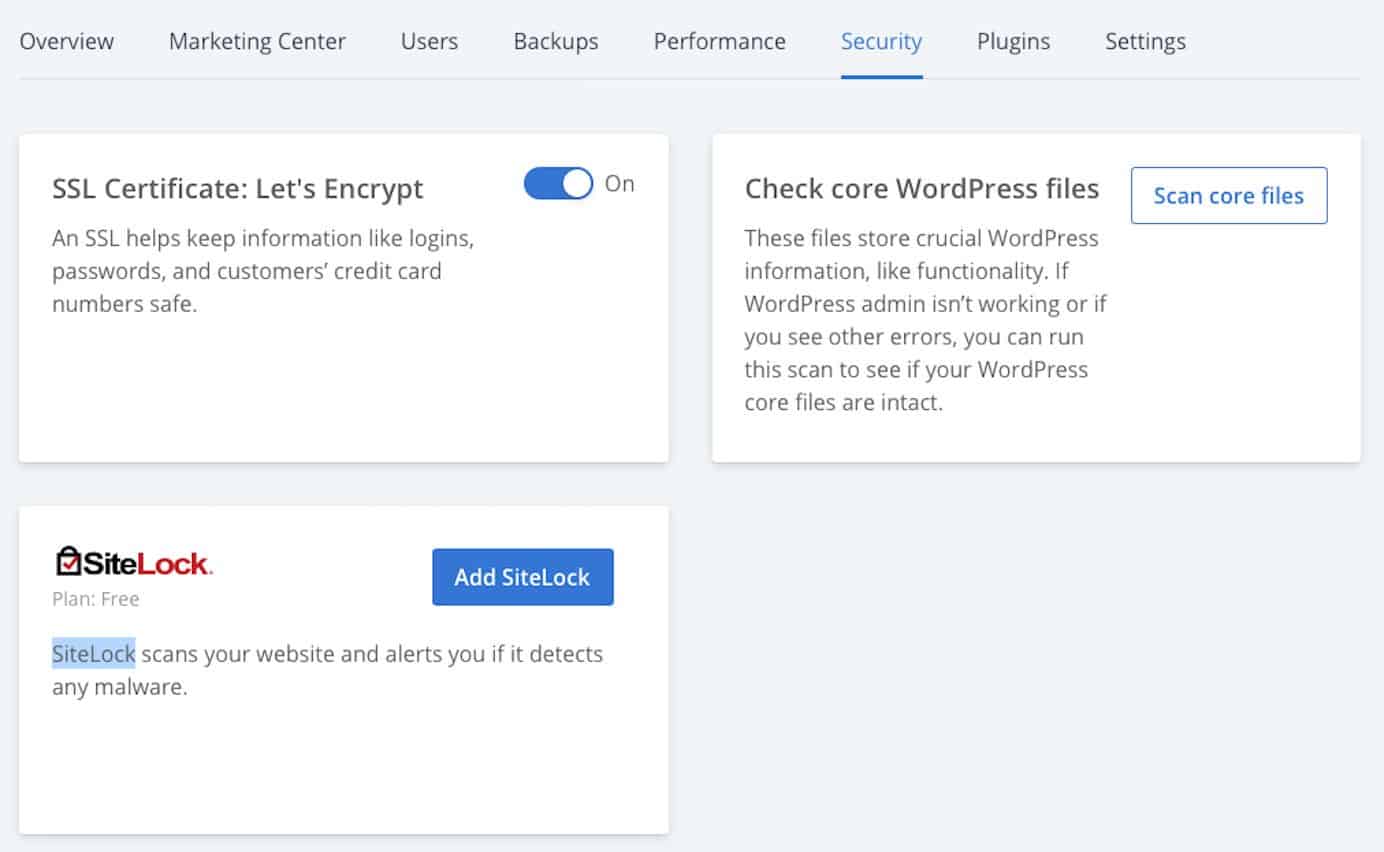
To check that SSL is active on your new website with Bluehost, do the following:
- Log into Bluehost.
- Go to My Sites.
- Click Manage Site.
- Find the Security tab on the next screen.
- Under the section that says Security Certificate, verify your Free SSL Certificate or SSL Certificate: Let's Encrypt status. The toggle should be switched to On.
- Verify SSL is set up by visiting your site again. A lock icon should appear next to the domain name in your web browser's address bar.

9. Launch Your WordPress Website
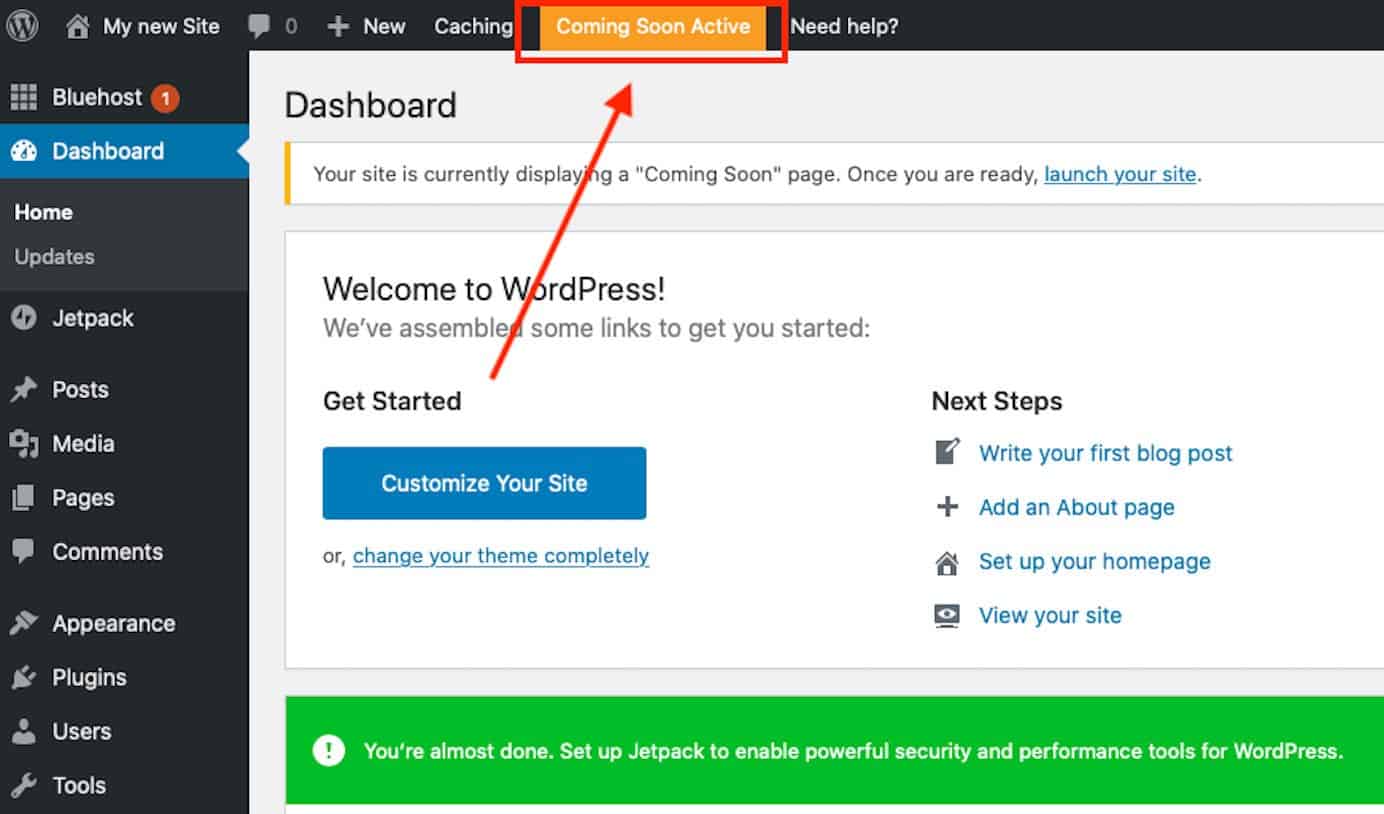
Once your site is ready, it's time to officially launch it. Make sure to double-check your settings and proofread your posts and pages one more time. If everything looks good, click the link at the top of the dashboard that says Coming Soon Active.

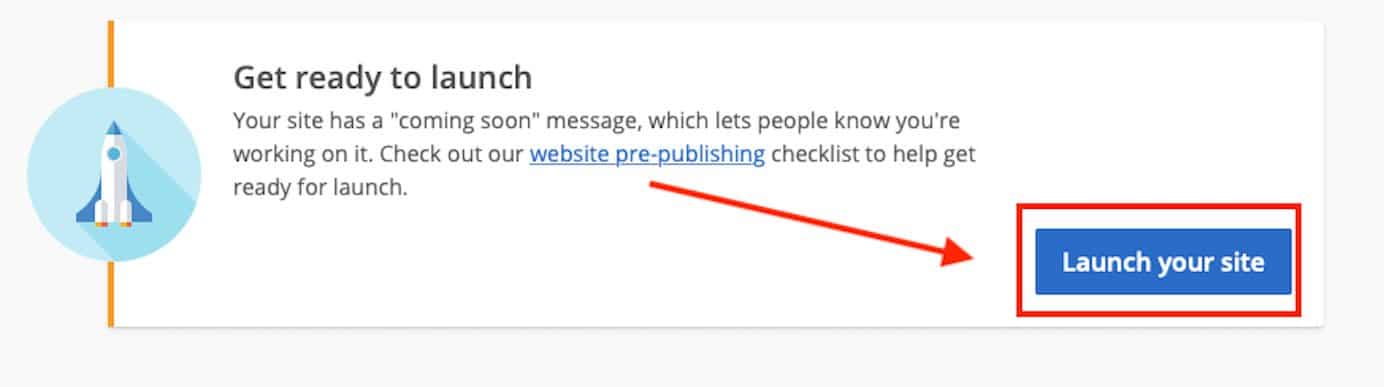
After that, scroll down and hit the button that says Launch your site.

Now you can check your live website.

Click through each page to make sure all links work, your text looks good, and your images are formatted properly (you can use this checklist for reference).
Congratulations! You're now the proud owner of a new website.
Learning how to make a website is no small feat, even with a detailed guide to help you along the way.
At the same time, it can be very satisfying when you acquire a new skill and start seeing your hard work pay off.
But don't stop here. Use your new knowledge to learn more and implement more complex functionalities and features. This way, you won't just learn how to make a website but exactly the site you want.
Next Chapter: Customizing WordPress 101
Next Chapter: How to Use WordPress Editor
Next Chapter: 25 Best Free Plugins for Your WordPress Site
How To Add Blog Posdts To Thrive Theme Rise Homepage
Source: https://websitesetup.org/
Posted by: meehipen1969.blogspot.com

0 Response to "How To Add Blog Posdts To Thrive Theme Rise Homepage"
Post a Comment